Custom Forms in Framer
With Typer, you can design form fields directly on the Canvas, allowing you to choose any layout and aesthetic for your form.
What sets Typer apart?
Typer relies on Event Handlers that trigger component transitions when certain user interactions take place. It lets you free to choose the aesthetics you want.
Meet the Event Handlers
They are the core of Typer. These simple blocs trigger transitions based on type events, form events or selection events.
Typer

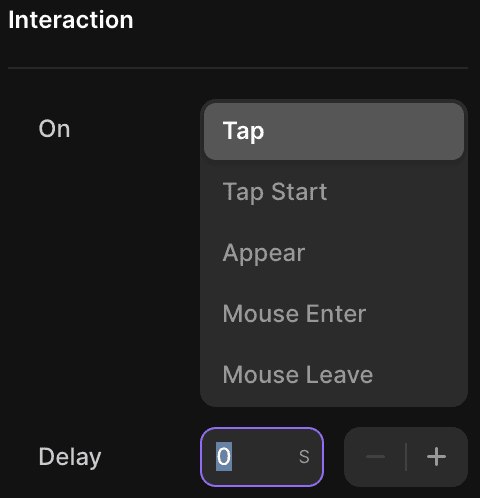
Interaction
On
Empty
Full
Valid
Invalid
Required
Focusing
Filling
Validating
Invalidating
Requiring
Toggler
Selecter
Submitter
Label
Highly Cuztomise Variants
Design all forms and fields states directly on the Canvas. Fields and forms are 100% customisable.
Label
Nicolas
Label
Unfocs
・Primary
Label
Placeholder
Laura
Placeholder
Focus
Label
Value
Filled
Label
Placeholder
Error
Send the form to any URL
Send the form to any URL you want. You can use services like Mailchimp or Formspark. Or, send it to your own service.
Add Transitions
Add transition as you do as usual with any design component.
Name
John Doe
Transition
Instant
Ease
Spring
Ease
Ease In Out
Bezier
0.44, 0, 0.56, 1
Visible
0.3
no
Delay
0
Use format validation
You can set a custom format validation or pick one from the list.
victorien.net
Typer
Format
Regex
None
Custom
Components Store
Whatever options you choose, all components are fully customizable.
All-in-one
bundle
All of Typer's components are in this bundle. With it, you can build all form parts, including text fields, checkboxes, radio buttons, drop-down lists and sliders. See what's included →
All form components
Unlimited forms & sites
Lifetime access
$39
VAT included
Tailored Forms
Do you have a project with an advanced form? Using my expertise from Typer, I code and design tailored forms that perfectly fit your needs.
Textarea
Textfield
100
Textfield
Button
Dropdown
Toggle
from
320$
Buillt for Framer
